| Главная » Статьи » Adobe Flash |
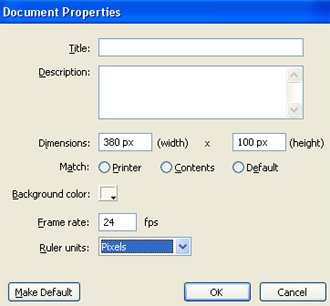
Вот урок создания простой навигации для сайта, с элементами анимации вверх и вниз. Шаг 1 Запустите флеш редактор(Macromedia Flash). Создайте новый документ Select Modify > Document (или нажмите: Ctrl+J ). Выставите следующие параметры ширина 380 pixels и высота 100 pixels. Фон сделайте цветом - #f8f8f2 и выставите Frame rate: 24 fps. Затем нажмите ОК.
Шаг 2 Возьмите инструмент Rectangle Tool ®. На панели инструментов заблокируйте цвет обводки, щелкнув по маленькой иконе карандаша, а затем по перечеркнотому с красной линией квадратику. Для цвета Заливки выбирете цвет#393939 и нарисуйте "квадратик" размером - 70x70px и поместите его так, как показано на рисунке ниже.
Шаг 3 Не снимайте выделения с квадратика, возьмите инструмент Selection Tool (V), нажмите и удерживайте комбинацию кнопок Shift+Alt и перетаскивая первый квадрат создайте 4 копии данного прямоугольника, как показано на картинке ниже.
Шаг 4 После этого выберите инструмент Selection Tool (V) и щёлкните на второй квадрат , на панели Properties (Свойства)задайте ему цвет #FF5400. Смотрите картинку ниже.
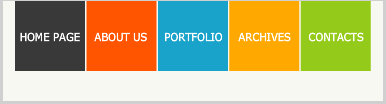
Шаг 5 После этого задайте такимже образом третьему квадрату цвет #19A3CB. Шаг 6 Затем щёлкние 4-ый квадрат и установите цвет #FFA800. Шаг 7 И наконец последнему, пятому квадрату задайте цвет #94CA1A. Конечный результат должен выглядить так.
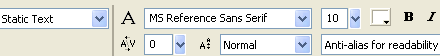
Шаг 8 Выберите инструмент Text Tool (A) и на панели Properties (Свойства) (Ctrl+F3) задайте для текста следующие значения, которые показаны на картинке ниже.
Затем, создайте 5 текстовых объектов, как показано на картине ниже.
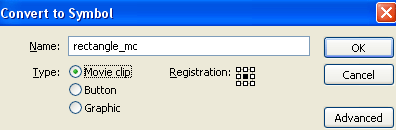
Шаг 9 Выберите инструмент Selection Tool (V) и выделите только первый квадратик с текстом (в моем примере "Home Page"). Затем, нажмите F8 (Convert to Symbol), чтобы превратить квадратик и текст в нем, в Movie Clip. Задайте муви клипу имя – HomePage_mc, а в поле "Type” выберите значение – Movie clip.
Шаг 10 Не снимая выделения с первого квадрата, на Панели Properties (Свойства) (Ctrl+F3) в левой части под типом объекта (Movie clip), есть поле для задания Instance name нашего мувиклипа, зададим ему имя - homepage_mc.
Шаг 11 Двойной клик на нашем созданном муви клипе (при условии что он был выделен Selection tool(V)) и мы оказываемся внутри нашего муви клипа. Над панелью Timeline, мы увидим следующее:
Шаг 12 Выберите инструмент Selection Tool (V) и выделите только текст и нажмите Ctrl+X (Вырезать). После этого, создайте новый слой в панели Timeline и назовите его "text". Затем, находясь в слое "text" и нажмите Ctrl+Shift+V (Поместить в указанное место). Шаг 13 Вернитесь на первый слой (layer 1), двойной клик по его названию инструментом Selection Tool (V), поменяйте его название на "rectangle". Шаг 14 Пока оставайтесь на слое "rectangle" и снова нажмите кнопку F8 (Convert to Symbol), превратим наш квадратик в Мувиклип с именем rectangle_mc.
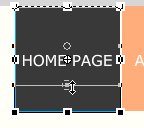
Шаг 15 Щелкните на 15-м кадре слоя «rectangle» и нажмите кнопку F6 для создания ключевого кадра. Шаг 16 Оставаясь на 15-м кадре, выберите инструмент Free Transform Tool (Q), нажмите и удерживайте кнопку Alt, уменьшите квадратик как показано на картинке ниже.
Шаг 17 Правой кнопкой кликните где-нибедь по серому полю между двумя ключевыми кадрами слоя "rectangle" в меню выберите Create Motion Tween. Смотрите картинку ниже.
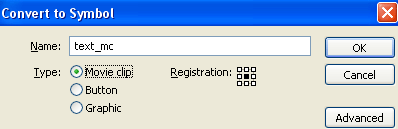
Шаг 18 Выделите содержимое слоя с текстом "text" и нажмите F8 (Convert to Symbol), чтобы сделать текст также муви клипом с именем text_mc.
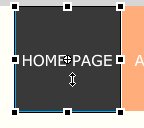
Шаг 19 Щёлкните на 15 кадре слоя "text" и нажмите клавишу F6. Шаг 20 Затем используя клавишу вверх или мышь, перетащите текст немного наверх.
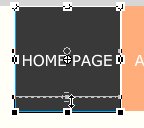
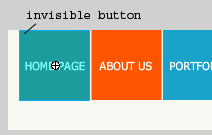
Шаг 21 Правой кнопкой мыши щелкните где-нибедь по серому полю между двумя ключевыми кадрами слоя "rectangle" в меню выберите Create Motion Tween. Шаг 22 Вернитесь на главную сцену (Scene 1). Шаг 23 Создайте новый слой и назовите его "Invisible Button". На этом слое создайте квадратик, без обводки, над черным квадратом в слое 1. С созданного квадратика выделение не снимайте, нажмите F8, но в типе объекта на этот раз выберите не Movie clip, а Button. Дважды щелкнув по созданной кнопке перейдите внутрь нее (как мы это делали ранее с Мви клипом в пункте 10), на панели Timeline перейдите в кадр "Hit" кнопки и нажмите F6 для создания ключевого кадра, вернитесь в кадр Up, выделите черный квадратик и удалите его, например нажав кнопку Delete. Веритесь обратно на сцену, теперь у нас есть невидимая кнопка в слое "Invisible Button".
Шаг 24 Выберите Selection Tool (V) и выделите нашу невидимую кнопку, и нажмите F9, чтобы перейти к окну для написания скриптов, настоятельно рекомендую убедиться, что наверху появившегося окошка у вас написано Actions – Button. Код : on (rollOver) { Этот скрипт обозначает что, если мышка наведена, то играет анимация в одну сторону, если нет, то в обратную. Если нажато кнопка, то перейти на соответствующий сайт. Шаг 25 Создайте новый слой над слоем "Invisible Button" и назовите его "action script". Шаг 26 Щёлкните на первом кадре слоя "action script" и снова выберите панель для написания скриптов Action Script Panel (F9). Убедитесь, что на верху окошка написано Actions – Frame. Код : _root.homepage_mc.onEnterFrame = function() { Вот и всё, нажимаем Ctrl+Enter и любуемся результатом. Исходник: Здесь | |
| Просмотров: 1296 | Рейтинг: 0.0/0 |
| Всего комментариев: 0 | |